SDK 설정하기
인앱메시지를 사용하기 위해 필요한 SDK 설정에 대해 알아봅니다. 본 페이지는 다음과 같이 구성되어 있습니다.
-
사전 요구사항
-
관련 컨트롤러, 클래스, 메소드
-
유니티 에디터에서 SDK 설정하는 법
-
메시지 UI 구성 요소와 스크립트
들어가기 전에
시작 전에 아래 작업들이 완료되었는지 확인합니다.
-
텐투플레이 SDK v2021.2 또는 그 이상의 버전을 다운로드하여 설치하였는가?
-
기본 텐투플레이 유니티 SDK 설정과 데이터 수집과 업로드 설정을 완료하였는가?
컨트롤러, 클래스, 메소드 소개
TPPersonalizedOfferController는 ShowOfferById 혹은 ShowLatestOffer메소드 호출 시, 각각의 플레이어(즉, player_uuid)에 해당하는 메시지를 동적으로 불러와 Scene에 보여줍니다.
-
ShowOfferById와ShowLatestOffer는TPPersonalizedOffer클래스의 메소드입니다. -
TPPersonalizedOffer는 텐투플레이 인앱메시지와 AI 인게임 상점 출력 기능을 위한 클래스입니다.
|
상기 구성요소들(즉, 컨트롤러, 클래스, 메소드)은 인앱메시지와 AI 인게임 상점에서 공통으로 사용됩니다. |
유니티 에디터에서 설정하기
메시지가 제대로 보이게 하려면 먼저 유니티 에디터 설정과 스크립트 작업이 필요합니다.
-
유니티 에디터에서 Assets/TentuPlay/TPPersonalizedOfferTemplates에 있는 TPPersonalizedOfferController.prefab 위치를 확인합니다. TPPersonalizedOfferController.prefab은 TPPersonalizedOfferController.cs 스크립트를 컴포넌트로 갖고 있습니다.
.png)
.png)
-
TPPersonalizedOfferController 게임 오브젝트를 Scene에 추가합니다.
.png)
-
아래의 예시 코드와 같이
tpPersonalizedOfferControllerGameObject 파라미터 값을 활용하여ShowOfferById혹은ShowLatestOffer를 호출합니다.예시 코드public void ShowPersonalizedOffer() { TPPersonalizedOffer myTPOffer = new TPPersonalizedOffer(); StartCoroutine( myTPOffer.ShowOfferById(tpPersonalizedOfferController, player_uuid, "en", offer_id, (response => { }))); }자세한 예시는 Assets/ShingGoongDemo/Scripts/TentuplayRelated/TentuPlayCRMPlayerController.cs와 Assets/ShingGoongDemo/Scripts/TentuplayRelated/MailBoxOpen_offer.cs에서 확인하세요.
-
이제 지정된 조건에서 예시 메시지가 게임 화면에 나타납니다.
.png) 인앱메시지가 우편함에 생성된 모습
인앱메시지가 우편함에 생성된 모습.png) 인앱메시지가 화면에 노출된 모습
인앱메시지가 화면에 노출된 모습
|
인앱메시지와 AI인게임 상점 오퍼는 OfferInfo.offerType으로 구분됩니다. |
메시지 UI
인앱메시지의 UI 구성요소에는 무엇이 있으며 유니티내 어디에 위치해 있는지 살펴봅니다.
UI 템플릿
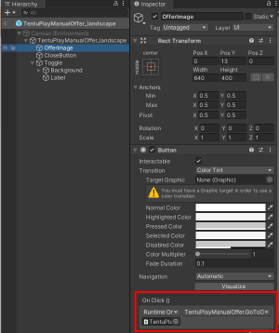
ShowOfferById 혹은 ShowLatestOffer가 호출되면 Scene에 있는 TPPersonalizedOfferController(TPPersonalizedOfferController.ShowOffer)의 child로 TentuPlayManualOffer_landscape 혹은 TentuPlayManualOffer_portrait가 생성됩니다.
|
콘솔에서 입력한 이미지가 OfferImage의 Texture/Raw Image가 됩니다. |
.png)
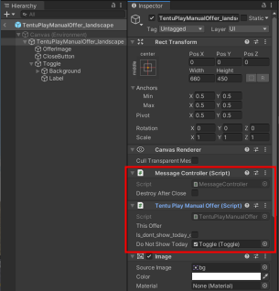
UI 템플릿 구성요소
인앱메시지 UI의 대표적인 프리팹인 TentuPlayManualOffer_landscape.prefab에 대해 좀 더 자세히 알아보겠습니다.

-
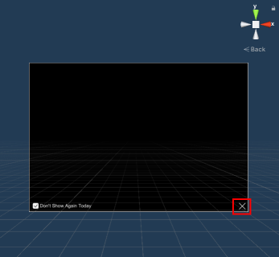
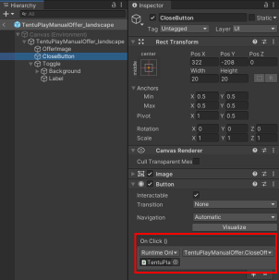
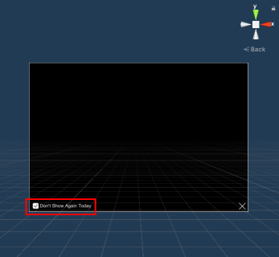
MessageController: 쪽지 오픈 및 닫기를 위한 스크립트
-
TentuPlayManualOffer: 인앱메시지를 위한 텐투플레이 스크립트

메시지 검증하기
텐투플레이는 보안의 차원에서 오퍼 검증 API를 제공합니다. 오퍼 ID 인증과 무결성 확인을 통해 오퍼를 전송하는 과정에서 생길 수 있는 위변조나 데이터 손상을 방지할 수 있습니다.
자세한 내용은 오퍼 검증 API를 참고하십시오.